Table of contents
Add Descriptions to Elements Copy link to clipboard
Most elements in itemis SECURE can be assigned a description. An element’s description is displayed in two different ways: rendered (read-only) and editable. In the editable form, editing is done in the same way as for an ordinary text field. In the rendered form, it is possible to follow links by
Ctrl+Click, for example.
In the main editor, only an excerpt of the description is displayed in the rendered form. The complete description can be viewed in several ways:
- Clicking on the “edit” link at the end of the excerpt opens an input area with a separate scroll bar which contains the description in its editable form.
- If the mouse pointer is over an element, the latter’s full description is displayed at the end of the inspector in its rendered form.
- If the mouse pointer is over the excerpt of the description, the full description is displayed in the inspector in its editable form, i.e., other properties of the element are not shown.
Please get used to the most important keyboard shortcuts below. Without some of those shortcuts the editor’s complete functionality is not available.
The
<name>|<text> syntax can be used to set links to other elements in the description.
<name> is the unique name of the linked element,
<text> the text displayed as the link. It is also possible to use
<name>, in which case the name is used as the link text. Pressing
Ctrl+Alt+L opens a popup from which the target of a link can be selected.
By pressing the
Escape key, the editing of a description is aborted, and its previous content is restored. By pressing
Ctrl+Enter or by focusing another element, the edited description is saved in the model.
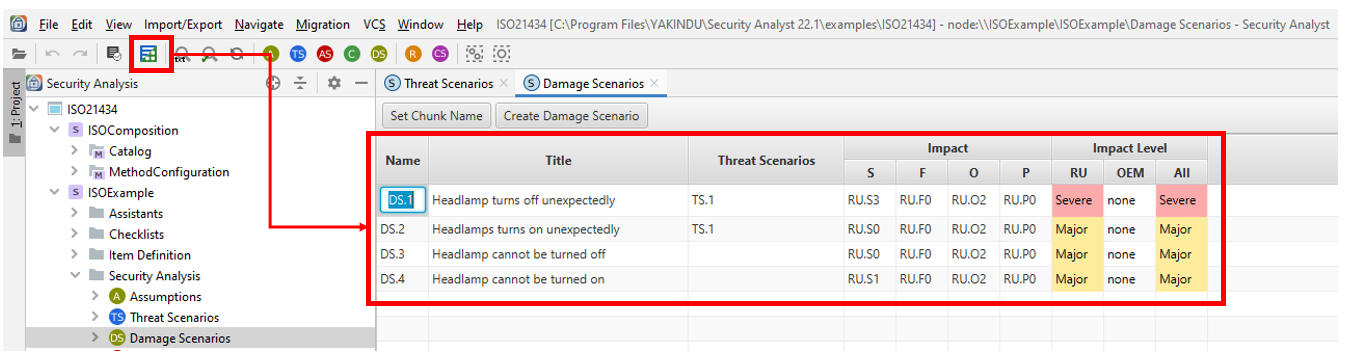
For some chunks different presentations are available, e.g., a table view that can be toggled from the main toolbar.